The Interest Rate Web Loader was a solution to a current problem of only being able to enter Interest Rate Trades into our system through an Excel uploader. The user would have to fill out an extremely large Excel template, then upload it. This application allowed the user to do this process directly on the web. We were able to add functionality such as copying previously added trades, information blurbs, uploading confirmation, building and editing a trade schedule, and much more into this application which could not be handled using the previous method.
The basic process a user will perform is they will take a trade confirmation (pdf that has trade details), enter those details into the system, adjust the built schedule as needed, attach the confirm and save.
Research: Worked with our Research Team to gather information, trade confirmations and interview subject matter experts.
Mapping: I worked with Product and Dev to whiteboard the process based off the information gathered.

Wireframe: I took our identified flows and created wireframes prior to working on a prototype.


Prototype: While prototyping I went down two different paths. The first was looking at using natural language processing (NLP) where the user could upload the confirm and using NLP, it would find the needed inputs from the upload. The second path was a more manual approach, where the user would fill out a series of forms. (We ended up releasing the manual process first, then the NLP version about 6 months later.)
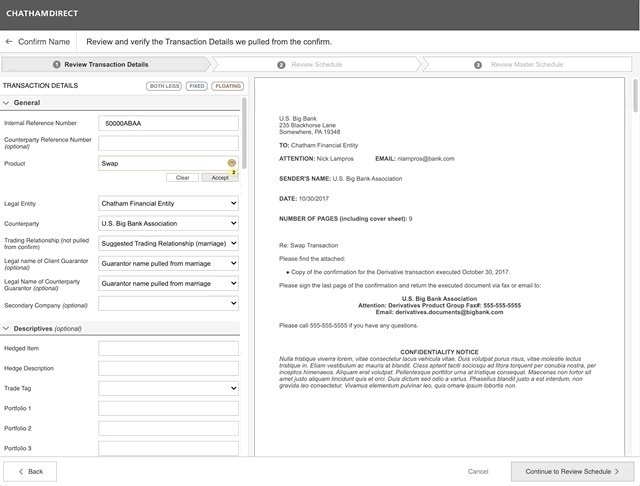
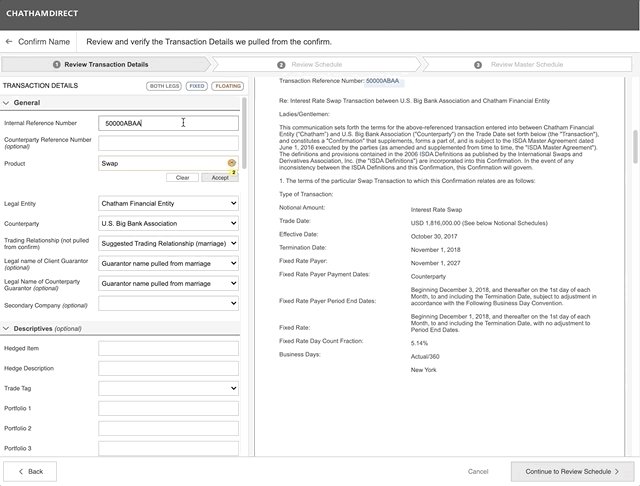
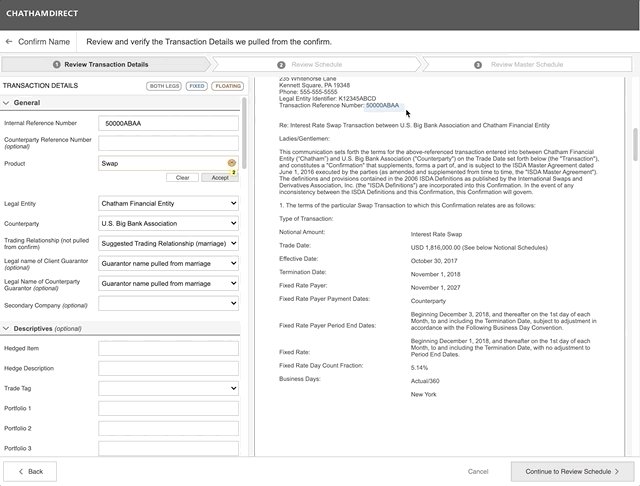
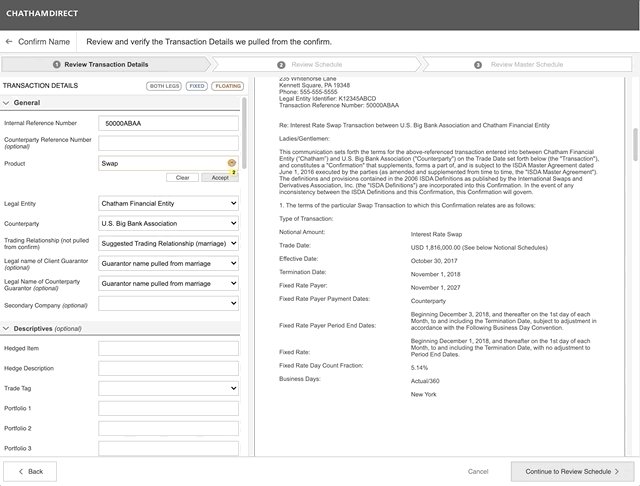
NLP Prototype

Stepped Workflow Prototype: Landing page empty state
Stepped Workflow Prototype: Step 1


Stepped Workflow Prototype: Step 2
Stepped Workflow Prototype: Step 3


Stepped Workflow Prototype: Step 4
Stepped Workflow Prototype: Step 5


Stepped Workflow Prototype: Trade Entered

Internal Testing and Iteration: I worked with our Research Team to test our prototype with internal users, then made small updates based on feedback.

External Testing and Iteration: Once internal testing and iterations were completed, I worked with our research team to test our prototype with 5 clients, having them perform a series of activities while observing virtually. I built a separate prototype for each client which used their actual data for a more personal experience. Once testing was completed, I made any necessary updates.
Develop: Once ready for development, I worked with our developers to identify mvp vs future phases for the design. We started with the manual approach first, then built in the NLP in a separate phase.
Post-Production: I built a data studio report, pulling in data from Google Analytics in order to monitor usage and a Hotjar survey to gather additional feedback from users.
